本文将带你了解如何利用用户洞察创建虚拟现实体验,从而使用AWS Amplify和。使用这种技术组合只是帮助减少启动和运行第一个虚拟现实 (VR) 应用程序的障碍的一种方法。WebXR 实现的Babylon.js
本操作方法将介绍创建支持 VR 的简单应用程序的步骤,该应用程序使用 AWS Amplify 托管全堆栈应用程序、Babylon.js 针对 VR 场景和功能的 WebXR 实现,以及Amazon DynamoDB用于存储和报告用户事件。该应用程序将使用 Amplify 和 Ballyon.js 进行设置和部署,将使用 WebXR 启用控制器输入数据,并使用 DynamoDB、Amazon Athena存储和报告用户输入事件 和Amazon Quicksight。应用程序中使用的 3D 模型将使用Amazon Simple Storage Service (Amazon S3)进行存储。 Amplify 将使用AWS CodeCommit进行持续部署。
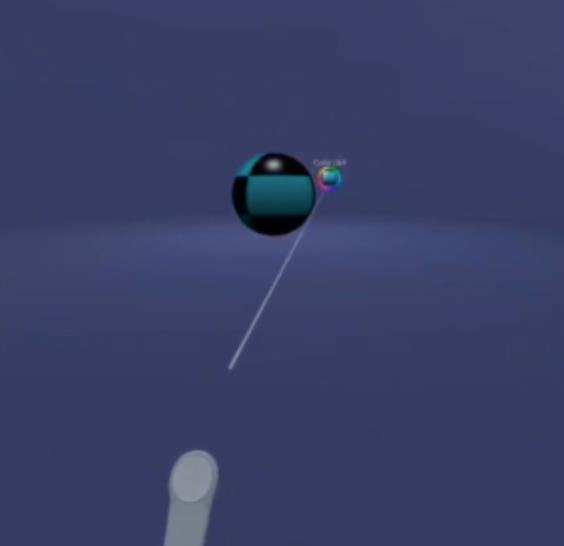
最终产品将是一个使用 3D 模型的 VR 应用程序,它将记录和报告用户输入,以提供有关如何改善用户体验的见解。
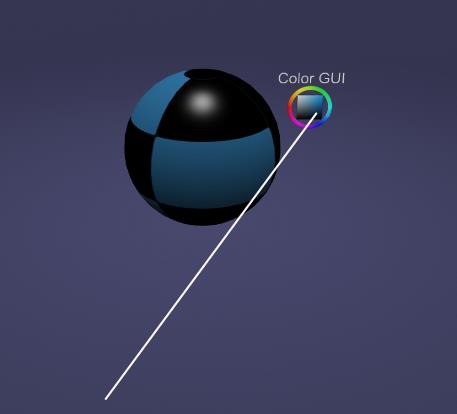
在 Amplify 应用程序中,VR 控制器从颜色 GUI 中选择蓝色。更改颜色的事件将颜色值发送到数据库。

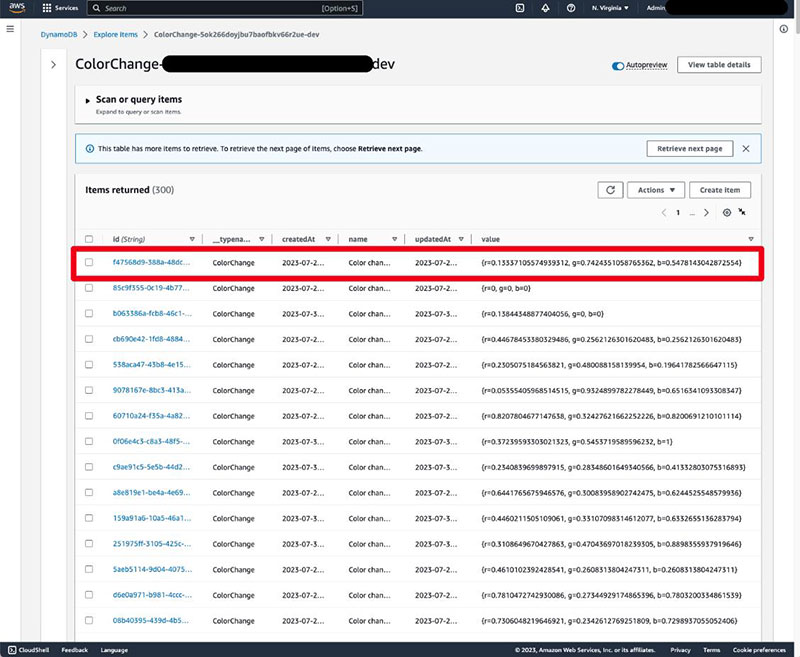
DynamoDB 表填充有每个事件的颜色值。

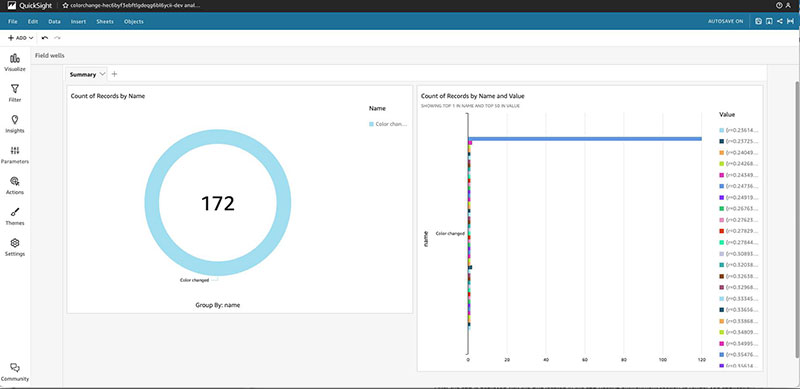
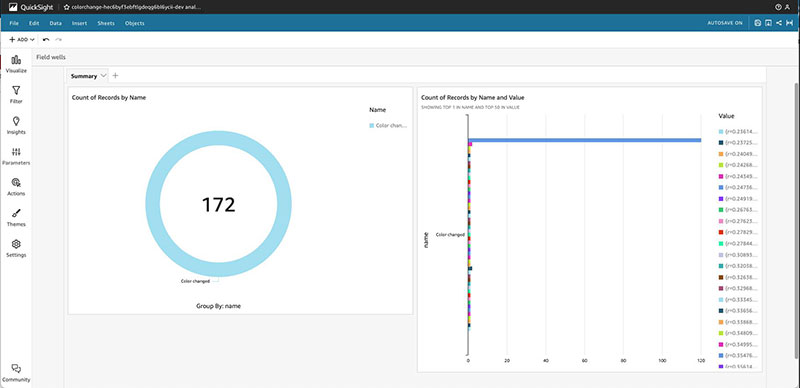
Quicksight Dashboard 用于显示来自 DynamoDB 的数据。

建筑学

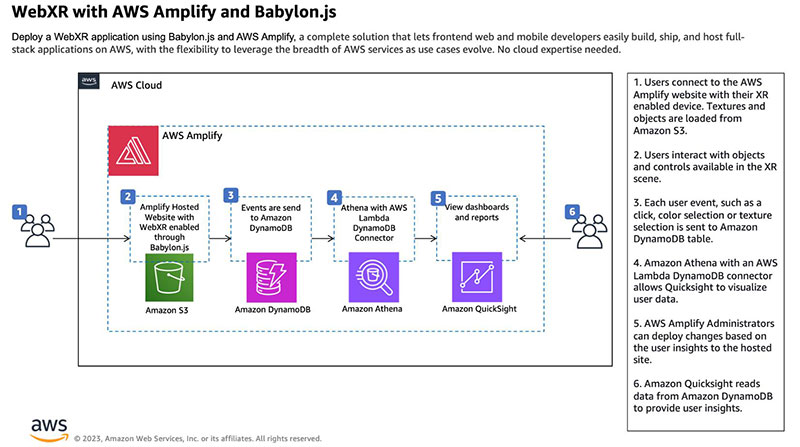
用户使用支持 VR 的设备连接到 AWS Amplify 网站。纹理和对象从 Amazon S3 加载到应用程序中。可以在 AWS Amplify 之外的 Amazon S3 中管理对象。用户与 XR 场景中可用的对象和控件进行交互,每个用户事件(例如单击、颜色选择或纹理选择)都会发送到 DynamoDB。 Amazon Athena 为 Quicksight 提供数据以提供用户见解。 AWS Amplify 管理员可以根据对托管站点的用户洞察来部署更改。
先决条件
现有Amazon Web Services (AWS) 账户,拥有对AWS Amplify 的完全权限、< /span>Amazon Quicksight和Amazon AthenaAmazon S3、Amazon DynamoDB、
熟悉JavaScript和 Linux 命令行
Node.jsv14.x 或更高版本
npmv6.14.4 或更高版本
gitv2.14.1 或更高版本
最新 Amplify CLI;需要10.6.2及以上版本
演练
要部署并运行示例应用程序,请执行以下步骤:
第 1 步:设置 React 应用程序
使用创建 React 应用程序入门 – React – AWS Amplify 文档和使用 create-react-app 的目录结构并测试它是否在本地系统上启动。
步骤 2:安装 AWS Amplify 和 Babylon.js
安装AWS Amplify CLI、Babylon.js 和 Babylon.js 模块使用设置 | Babylon.js 文档。
AWS Amplify 是一组专门构建的工具和功能,使前端 Web 和移动开发人员能够快速轻松地构建全堆栈AWS 上的应用程序。
第 3 步:使用 Amplify 初始化后端
对于此项目,我们将使用 Amplify 与 AWS 的集成AppSync、Amazon S3、Amazon Cognito以及完整指南- 使用 AWS Amplify 堆栈 CI/CD 工作流程,以构建和部署我们的应用程序并预置必要的 AWS 资源。为此,我们将使用 Amplify CLI 来初始化和编辑我们的 Amplify 环境。
第 4 步:使用 Amplify 创建后端资源
使用存储创建并推送 Amplify 后端资源 - 概述– AWS Amplify 文档,使用教程进行身份验证 – 添加身份验证 – React – AWS Amplify 文档和教程 – 将 API 和数据库连接到应用程序 – React – AWS Amplify 文档以保持数据同步并存储在 DynamoDB 中。
第 5 步:将纹理上传到 Amazon S3
转到AWS 管理控制台并查看已创建的资源。导航到 Amazon S3 控制台并查找你在步骤 4 中创建的存储桶。在顶部目录中,创建一个名为“public”的文件夹,然后输入该文件夹。在此文件夹内可以单击“上传”并将我们的纹理上传到存储桶中。现在可以在代码中访问它。
第 6 步:创建应用场景
Babylon.js 是一个基于 JavaScript 的流行 3D 引擎,是一个开源框架,用于开发 3D 应用程序和网络游戏。它提供了先进的特性和
功能,可以轻松创建对象之间的真实运动和交互,这对于创建 VR 应用程序至关重要。
使用 Babylon.js 文档中的入门 HTML 模板创建 index.html 文件。在本地系统上,复制代码并将其粘贴到README.md
第 7 步:为基于 git 的 CI/CD 部署创建 CodeCommit
要托管应用程序,请结合使用 AWS Amplify 托管服务代码提交。 Amplify Hosting 是一项完全托管的 CI/CD 和托管服务,而 AWS CodeCommit 是一项完全托管的源代码控制服务,它将允许使用文档设置 Amplify 对 GitHub 的访问进行基于 git 的 CI/CD 部署存储库。
步骤 8:将 Amplify 连接到 CodeCommit 以进行持续部署
从 AWS 管理控制台,打开 Amplify 控制台以连接 CodeCommit 存储库以启用持续部署。
步骤 9:创建 Amazon Athena 和 DynamoDB 连接器Amazon Athena DynamoDB 连接器使 Amazon Athena 能够与 DynamoDB 通信,以便你可以使用 SQL 查询表。这将允许使用 QuickSight 可视化从场景中的用户操作获取的事件数据。
第 10 步:创建 QuickSight 仪表板
创建QuickSight 仪表板从 DynamoDB 中存储的事件数据中获取见解。 Amazon QuickSight 是一项云规模商业智能 (BI) 服务,你可以用它来提供易于理解的见解。
第 11 步:查看和使用 VR 应用程序
每次执行新的 CodeCommit 推送命令时,Amplify 将运行新的构建和部署过程。部署过程完成后,最新版本将保留在应用托管环境部分中的同一生产分支 URL

第 12 步:查看 Quicksight 仪表板
QuickSight 显示 172 次 VR 控制器点击以及每次点击颜色的 RGB 值。

第 13 步:限制公共访问或清理
要控制成本,请使用限制访问分支使用密码保护 Amplify URL 或删除所有创建的资源的说明。
结论
本文展示了如何使用 Amplify、Babylon.js 和 Babylon.js 的 WebXR 堆栈,仅提供了开始使用 WebXR 的多种方法之一。